
How to Make Your Buttons Glow Like Magic | CSS Glow Buttons!
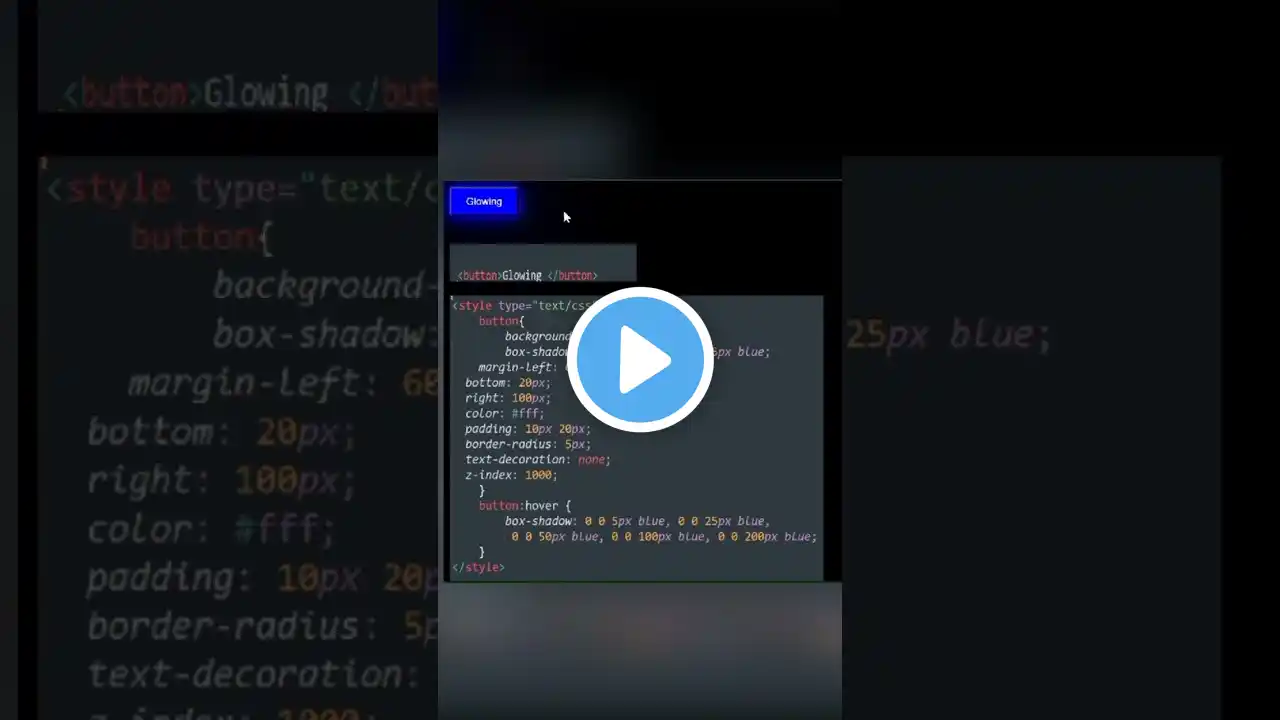
How to Make Your Buttons Glow Like Magic! 🌟 How to Make Your Buttons Glow Like Magic with HTML & CSS! 🌟 In this tutorial, you'll learn how to create stunning glowing buttons using pure HTML and CSS. These neon-style buttons are perfect for making your website UI stand out and creating a modern, eye-catching user experience. Whether you're a beginner or an experienced web developer, this effect is easy to implement and fully responsive! Learn how to create stunning neon glow buttons with HTML & CSS in this tutorial. Make your buttons stand out and shine like magic with these cool CSS techniques! 🔧 What You’ll Learn: How to style buttons with CSS Adding neon glow effects using box-shadow Creating animated hover transitions Making buttons mobile responsive 💡 Perfect for landing pages, portfolios, and UI design projects! 📱 Works great on both desktop and mobile devices! 👉 Subscribe for more HTML, CSS & UI/UX Design Tutorials 👍 Like this video if you found it helpful 💬 Comment below if you have questions or ideas for future videos #GlowingButton, #buttonhovereffects, #htmlcss, #uidesign, #neoneffect, #cssglow, #ResponsiveButton, #frontenddevelopment, #uidevelopmentpro,